Subtotal: R445.00
4X4 RGB Click
R410.00 R235.00 ex. VAT
4×4 RGB click is a matrix of 16 “intelligent” RGB elements, forming a 4×4 display screen. These LED elements feature internal logic, which allows them to communicate directly with the MCU. These intelligent LEDs are meant to be cascaded: the elements communicate by a single line with the host MCU and they feature a signal reshaping section, so the data gets to the adjacent element with no losses or distortion.
Stock: 1 available immediately.
Thanks to the high brightness of the LED elements and their color consistency, this Click board™ can be used in various decorative applications, simple pattern displays, color number displays, and due to a cascade nature of the Click board™ itself, they can even be used for building larger screens and displays.
How does it work?
4×4 RGB click carries sixteen LED elements labeled as WS2812 – intelligent LED elements with an integrated control, from Worldsemi Corporation, arranged in 4 by 4 matrix. These LED elements are composed of red, green, and blue LED segments, forming an RGB LED cell, with their intensities controlled by the integrated logic section. This integrated control section allows separate 8 bit control of each RGB segment, forming 24bit color palette, allowing 16,777,216 different colors to be displayed.
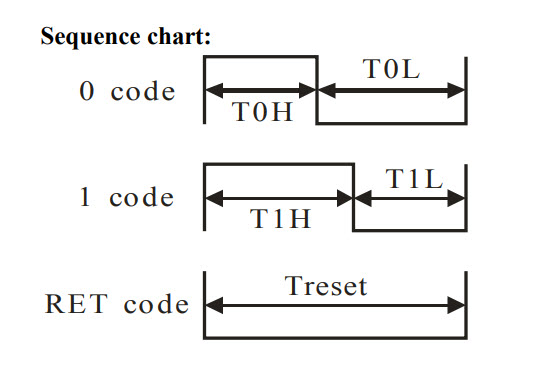
The integrated logic communicates with the host MCU by a single line. The data transfer protocol uses the non-return-to-zero (NRZ) communication mode, so the timing of the data signal is critical. The logical 1 consists of a signal with a certain HIGH and LOW timing. The logical 0 also consists of a signal with a certain HIGH and LOW timing. The difference between logical 0 and 1 is in the timings of HIGH and LOW signal states, as illustrated in the picture below:
The values of these timings are shown in the following table:
| HIGH level timing for logic 0 | T0H | 0.5us | ±150ns |
| LOW level timing for logic 0 | T0L | 0.8us | ±150ns |
| HIGH level timing for logic 1 | T1H | 0.7us | ±150ns |
| LOW level timing for logic 1 | T1L | 0.6us | ±150ns |
| LOW level timing for RESET | TRST | > 50us |
This means that sending logical 1 to the WS2812 device, the host MCU has to keep the data line HIGH for 0.7us then LOW for another 0.6us. Once the first 24bits are completed this way, the RST impulse will latch the data in.
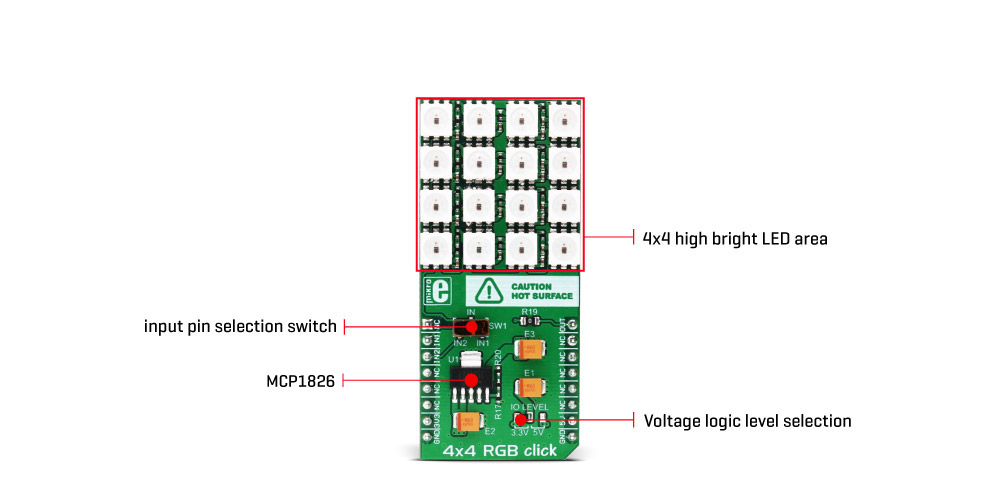
The communication line can be selected with the onboard SW1 switch. It offers selection between the mikroBUS™ RST and CS lines, labeled as IN1 and IN2. The communication voltage level can be set by the onboard SMD jumper, labeled as the IO LEVEL and it can be chosen between 3.3V and 5V, allowing interfacing to both 3.3V and 5V MCUs.
The power supply for the LED elements is provided by the MCP1826, a low-voltage, low quiescent current LDO regulator from Microchip, which can provide current up to 1A. While the logic voltage can be selected between 3.3V and 5V rails, the LED power supply is derrived from the 5V mikroBUS™ power rail. It is reduced to 3.5V by the LDO, and distributed to the LED supply inputs of the WS2812 elements.
The PWM pin of the mikroBUS™, which is labeled as OUT on this Click board™, allows cascading of multiple 4×4 RGB click devices. It simply routes the data line back to the mikroBUS™, allowing it to be re-used for the next 4×4 RGB click, and so on. The length of the whole chain is limited only by the communication speed, required to scan through all the LED devices, in order to maintain a reasonable refresh speed.
More detailed explanation of the data communication can be found in the WS2812 datasheet. However, MikroElektronika provides a library that contains functions compatible with the MikroElektronika compilers, which can be used for simplified programming of the 4×4 RGB click. The library also contains an example application, which demonstrates their use. This example application can be used as a reference for custom designs.
Specifications
Type
LED Matrix
Applications
RGB Matrix display that can be used for many decorative functions, showing different kind of patterns or characters, or for providing a visual feedback
On-board modules
WS2812 – intelligent LED elements with an integrated control, from Worldsemi Corporation; MCP1826, a low-voltage LDO regulator from Microchip
Key Features
High brightness smart LED elements allow display of various patterns in 16,777,216 different colors, data out pin for a cascading additional devices, simplified programming with the included library functions
Interface
GPIO
Feature
No ClickID
Compatibility
mikroBUS™
Click board size
L (57.15 x 25.4 mm)
Input Voltage
3.3V or 5V
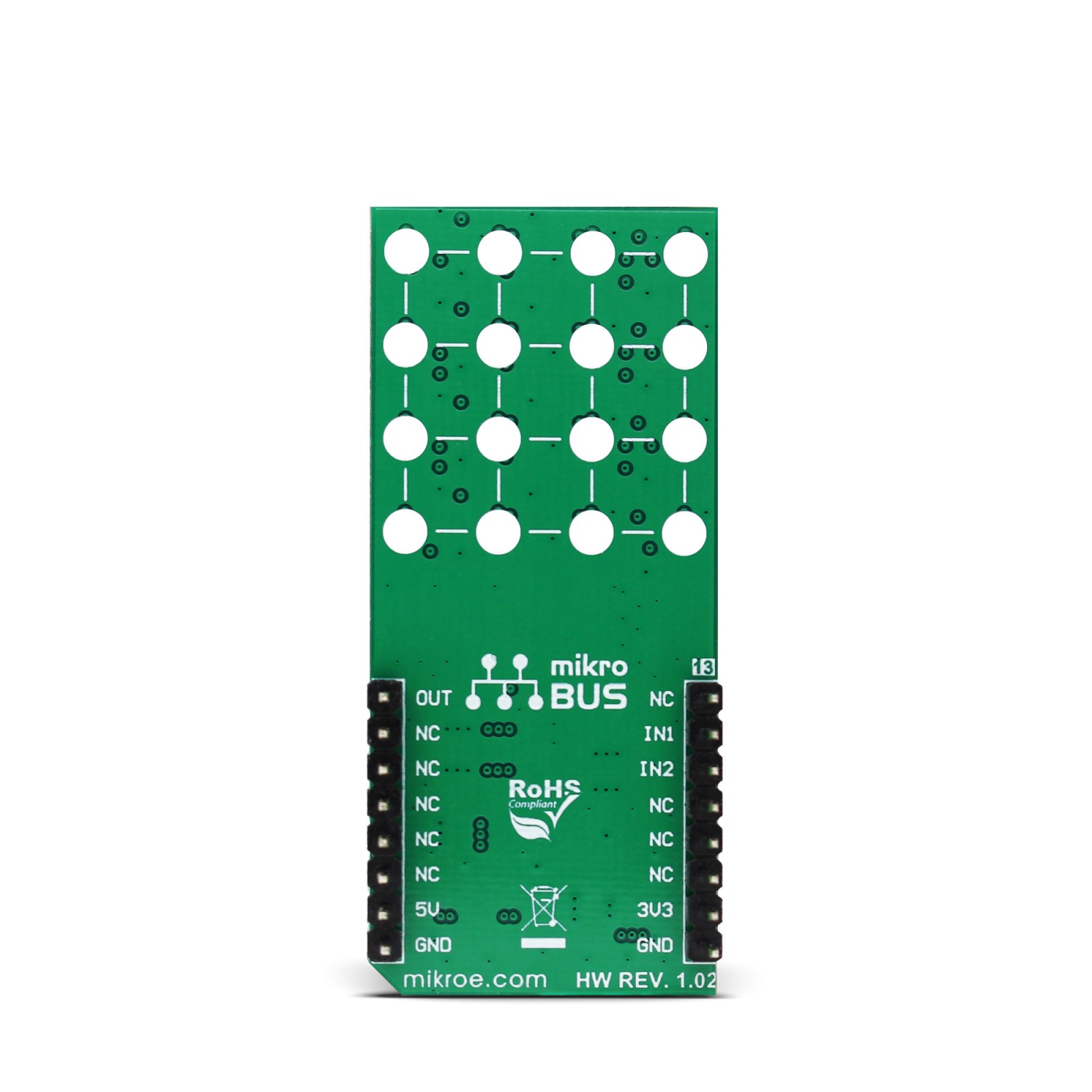
Pinout diagram
This table shows how the pinout on 4×4 RGB click corresponds to the pinout on the mikroBUS™ socket (the latter shown in the two middle columns).
Onboard settings and indicators
| Label | Name | Default | Description |
|---|---|---|---|
| SW1 | SW1 | Right | Data Input selection jumper: left position IN2, right position IN1 |
| JP1 | IO level | Right | Voltage Logic Level Selection: left position 3.3V, right position 5V |
Software support
We provide a library for the 4×4 RGB click on our LibStock page, as well as a demo application (example), developed using MikroElektronika compilers. The demo can run on all the main MikroElektronika development boards.
Library Description
Library performs control of the LED color and light efects. Library uses LED color control to perform some applications, like snake application in different colors and screen light also in different colors. The LED matrix on the 4×4 RGB click is connected to the target board microcontroller through the mikroBUS RST pin.
Key functions
void RGBLed_ZeroBit() – Determines logic low state for the LED diode.
void RGBLed_OneBit() – Determines logic high state for the LED diode.
void RGBLed_ResetDelay() – Reset function which inludes the determined delay time.
void RGBLed_InitDiode(unsigned long ARGBColor, unsigned long * AdiodeArray) – Makes the array with values to set the desired diodes depending on the desired color.
void RGBLed_SetColor(unsigned long * AdiodeArray) – Uses maked array and functions for setting LED diode to logic low or high state to set LED to the desired color.
void RGBLed_SetDiode(char ANum, unsigned long AColor, unsigned long * AdiodeArray) – Turns the determined LED diode (ANum) to the desired color by using SetColor function.
void RGBLed_InitHW() – Performs the hardware pin initialization.
void Delay_time() – Determines the time delay value.
void FillScreen() – Turns all LED diodes to the desired color.
Examples Description
Code snippet – Turns all LED diodes (fills all screen, LED matrix) to different colors with the delay time of 50 miliseconds.
The full application code, and ready to use projects can be found on our LibStock page.
void applicationTask() { RGBLed_InitHW(); TempColor = 0x002F2F2F; // White FillScreen(); n=10; // 10*5ms = 50ms delay TempColor = 0x0000002F; // Blue color FillScreen(); n=10; TempColor = 0x00002F2F; // Bright blue color FillScreen(); n=10; TempColor = 0x00002F00; // Green colcor FillScreen(); n=10; TempColor = 0x002F2F00; // Yellow color back FillScreen(); }
Resources
Downloads
| Weight | 34 g |
|---|---|
| Brand | MikroElektronika |

 RTC 2 Click
RTC 2 Click